1. 프리뷰로 표시할 UIViewController 코드 작성
UIKitViewController.swift
import UIKit
class UIKitViewController : UIViewController
{
override func viewDidLoad()
{
super.viewDidLoad()
}
}
2. UIViewController 연결 storyboard 작성

3. 프리뷰를 표시할 스위프트 UI 코드 작성
// ContentView.swift
import SwiftUI
struct ContentView : UIViewControllerRepresentable
{
func makeUIViewController(context: Context) -> UIKitViewController
{
let storyboard = UIStoryboard(name: "UIKitViewController", bundle: Bundle.main)
let viewController = storyboard.instantiateViewController(identifier: "UIKitViewController") as! UIKitViewController
return viewController
}
func updateUIViewController(_ uiViewController: UIKitViewController, context: Context)
{
}
}
#Preview
{
ContentView()
}
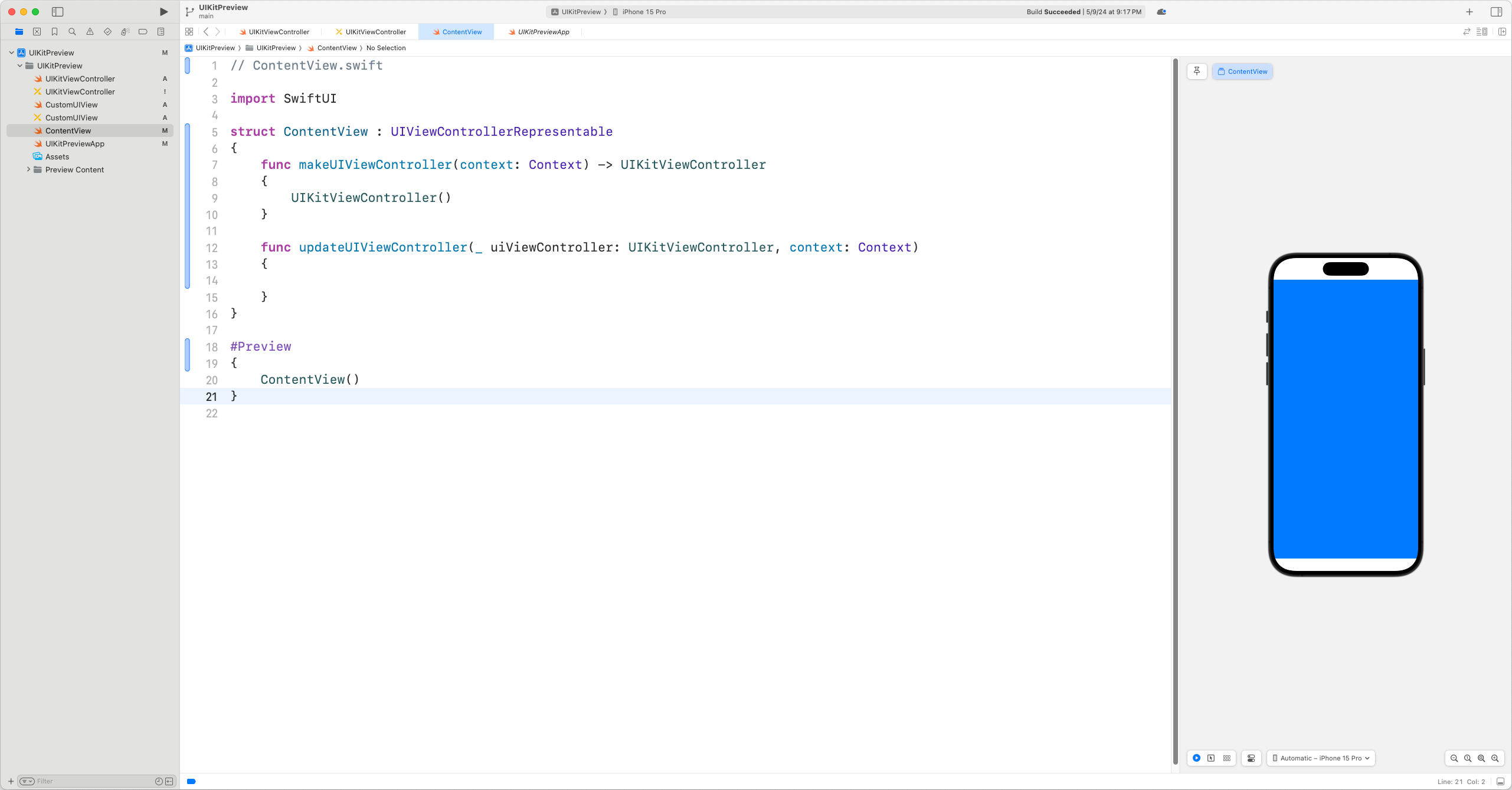
4. 스토리보드 없이 코드로 이루어진 UIViewController 프리뷰 표시
// UIKitViewController.swift
import UIKit
class UIKitViewController : UIViewController
{
override func viewDidLoad()
{
super.viewDidLoad()
view.backgroundColor = .systemBlue
}
}// ContentView.swift
import SwiftUI
struct ContentView : UIViewControllerRepresentable
{
func makeUIViewController(context: Context) -> UIKitViewController
{
UIKitViewController()
}
func updateUIViewController(_ uiViewController: UIKitViewController, context: Context)
{
}
}
#Preview
{
ContentView()
}
'Mobile App Development > IOS' 카테고리의 다른 글
| [ IOS ] Swift 다국어 대응 (0) | 2024.05.16 |
|---|---|
| [ IOS ] IOS 탈옥 ( 1 / 2 ) (0) | 2024.05.14 |
| [ IOS ] 프로젝트 코코아팟 라이브러리(SnapKit) 적용 (0) | 2024.05.13 |
| [ IOS ] UIView 프리뷰 확인 (0) | 2024.05.09 |
| [ IOS ] XCode 디바이스 별 프리뷰 확인 (0) | 2024.05.08 |


